Home HTML Animação de Link Sublinhado
Animação de Link Sublinhado
HTML Luiz Augusto Vieira 15/03/2018

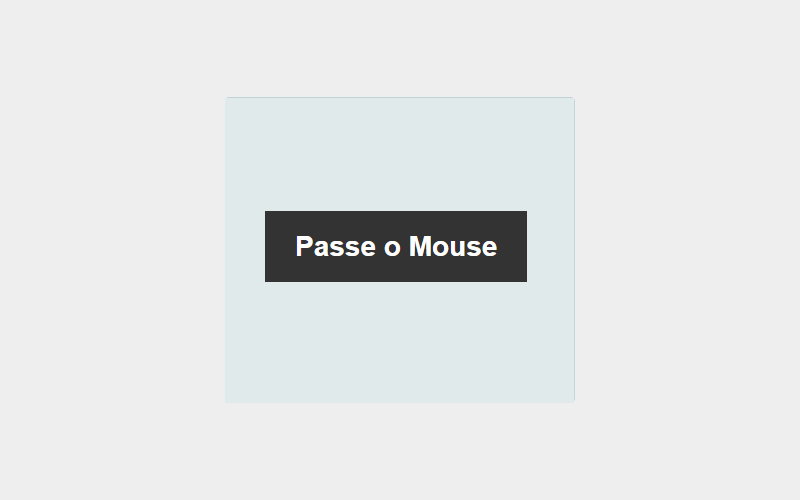
Neste poste, vamos fazer um efeito que ao passar o Mouse sobre o Link, o Underline aparecerá animando no footer do mesmo.
Vamos começar pelo CSS abaixo:
body{
margin: 0;
padding: 0;
font-family: arial; sans-serif;
font-size: 14px;
}
h1{
background: #333;
float: left;
margin: 20px;
padding: 20px 30px;
}
Demos os estilos ao ( body ) e ao ( h1 ) onde envolveremos nosso link.
a {
position: relative;
color: #fff;
text-decoration: none;
}
Estilizamos o link ( a ) e tiramos o ( underline ) do mesmo, para não ficar com a linha abaixo. Perceba que setamos a posição do link como relativa ( position: relative ), pois vamos criar um elemento absoluto ( position: absolute ) dentro do mesmo.
a:before {
content: "";
position: absolute;
width: 100%;
height: 3px;
bottom: 0;
left: 0;
background-color: #000;
visibility: hidden;
-webkit-transform: scaleX(0);
transform: scaleX(0);
-webkit-transition: all 0.3s ease-in-out 0s;
transition: all 0.3s ease-in-out 0s;
}
Criamos o elemento para animar todas as mudanças aplicadas, com uma duração de 0.3 segundos.
a:hover:before {
visibility: visible;
-webkit-transform: scaleX(1);
transform: scaleX(1);
}
Para que a animação apareça, agora só precisamos tornar o elemento novamente visível ( visibility: visible ) ao passar o mouse sobre ele e mudar sua escala X para 1 ( transform: scaleX(1) ).
<h1>
<a href="#">
Passe o mouse sobre este link
</a>
</h1>
Acima está o HTML.
Veja o resultado final:
ATÉ O PRÓXIMO POST
Sentiu falta de alguma coisa óbvia? Comente, dei sua opinião, ajude a divulgar o Blog.
Inscreva-se no Youtube: https://www.youtube.com/htmlecsspro
Curta nossa Fanpage: https://www.facebook.com/htmlecsspro
Entre para o nosso Grupo: https://www.facebook.com/groups/htmlecsspro

Olá, deixe seu comentário para Animação de Link Sublinhado
Caio Rocha
Para deixar a linha em um tamanho menor eu utilizei:
.navbar li:hover:before{
visibility: visible;
transform: scaleX(0.5);
}
Gabriela M
Luiz Augusto Vieira
Olá Gabriela M, obrigado pelo feedback!